Posted by Igor Kapustin at Jul 14, 2021

4 UI Resources All Devs Should Look Out For - DEV Community
Today I decided to create a list with some UI features I like to use. I see many friends of mine... Tagged with webdev, uiweekly, productivity, tooling.
Posted by Igor Kapustin at Jul 14, 2021

Exciting New Tools for Designers, July 2021 | Webdesigner Depot Webdesigner Depot » Blog Archive
The dog days of summer are here. From vacations to pool time, you might not be thinking about work that much. But there are still plenty of new tools and resources popping up to help you become a better or more efficient designer. Here’s what new for designers this month. Haikei Haikei is a web […]
Posted by Igor Kapustin at Jul 13, 2021

Top Sales Automation Tools That You Must Use
Sales automation tools have been using big data to save thousands of hours of manual data entry and accelerate sales by billions of dollars.
Posted by Igor Kapustin at Jul 13, 2021

#206: Building a Data-Backed Next.js Site with Prisma & App Platform | CSS-Tricks
I'm joined by Chris Sev from Digital Ocean to talk about their new App Platform. We're going to use it to build a little website. The site will be
Posted by Igor Kapustin at Jul 13, 2021

Using the Specificity of :where() as a CSS Reset | CSS-Tricks
I don’t know about you, but I write these three declarations many times in my CSS: ul { padding: 0; margin: 0; list-style-type: none; } You might yell at
Posted by Igor Kapustin at Jul 13, 2021

259: How to use variable fonts | CSS-Tricks
I have a terrible confession to make. Send me to jail and lock away the key because, despite how much I rant about variable fonts, I’ve never really used
Posted by Igor Kapustin at Jul 13, 2021

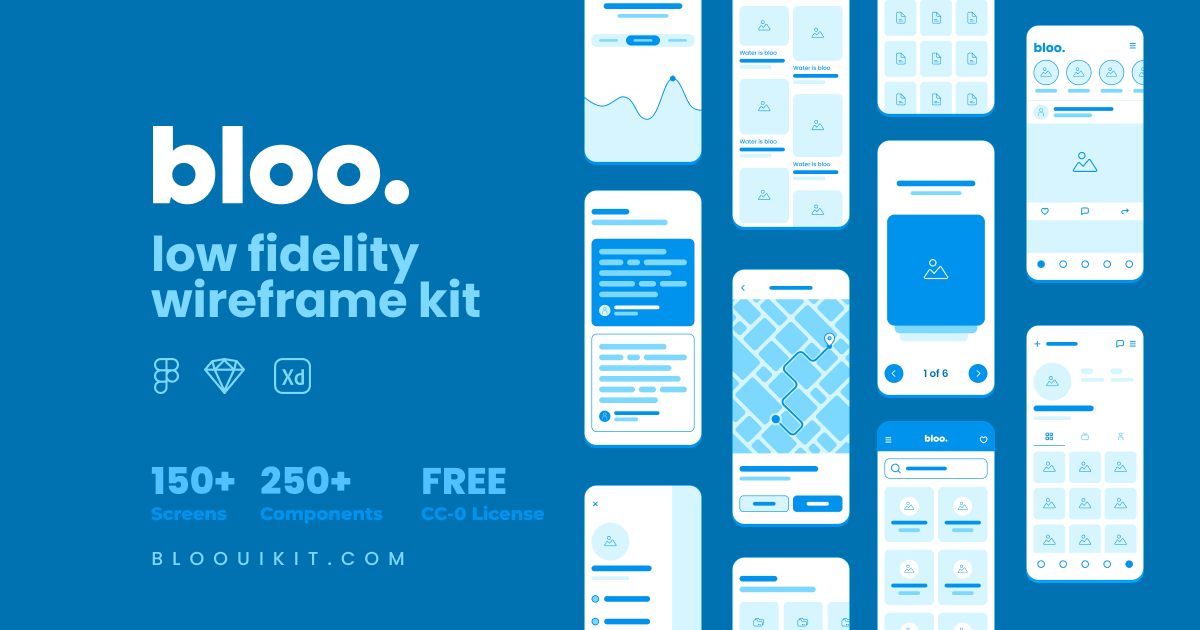
Bloo Low Fidelity Wireframe Kit
All in one open source wireframe kit for quick design and prototyping your idea. Its library contains more than 250+ components supporting darkmode and 150+ ready to use mobile screens .
Posted by Igor Kapustin at Jul 13, 2021

HTML Line Spacing: The Fine Line Between Good and Bad UX Design
HTML line spacing matters in UX design. Read all you need to know about line height and how it can help your UX.
Posted by Igor Kapustin at Jul 13, 2021

Illustrator Lorenzo Milito's Latest Delft Blue Style Mural in Amsterdam
We’re delighted to share the latest work of whimsy from the talented Italian-born, Amsterdam-based illustrator and art director Lorenzo Milito.
Posted by Igor Kapustin at Jul 13, 2021

Incorporating elastic ease in CSS animations - LogRocket Blog
Learn how this elastic ease generator uses CSS to output pure, clean, and accurate elastic ease animations for your development.
Posted by Igor Kapustin at Jul 13, 2021
21 Line Design Icon Sets for Your Collection
In today’s time, no designer wants to create typical or ordinary designs. The most significant trend we have seen in the last few years is minimalistic designs. In every sector, when it comes to designing, people are following and appreciating less is more concept with creative design elements. Table of Contents hide 1. Ikonate: 2. ... Read more 21 Line Design Icon Sets for Your Collection
Posted by Igor Kapustin at Jul 13, 2021

Meet :has, A Native CSS Parent Selector (And More) — Smashing Magazine
What makes relational selector one of the most requested features and how are we, as developers, working around not having it? In this article, we’re going to check the early spec of the :has selector, and see how it should improve the CSS workflow once it’s released.
Posted by Igor Kapustin at Jul 13, 2021

Pick the Best Photography Website Templates From Here
This article provides some examples of Photography website templates, which include a variety of layout, blog, and eCommerce options.
Posted by Igor Kapustin at Jul 13, 2021

How to Onboard Web Design Clients (In 6 Steps) | Beaver Builder
Onboarding web design clients can get your projects started off right. Learn how to conduct an effective onboarding process in 6 easy steps!
Posted by Igor Kapustin at Jul 13, 2021
![User Stories 101 [With Examples]](https://www.datocms-assets.com/16499/1625554946-user-stories-min-1.png?auto=format)
User Stories 101 [With Examples]
User stories are an excellent way to articulate a user’s needs and aspirations. In this article, we’ll explore how designers can use them to create well-informed products.
Posted by Igor Kapustin at Jul 13, 2021

UI/UX Design Guide: What Are UI Designers, and How Are They Different Than UX Designers?
Have you noticed how User Interface and User Experience design are considered different topics nowadays? You're not the only one. We live in a beautiful era of design, with new techniques and trends coming and going. Frontend development is also gaining increased momentum, with more and more developers getting involved
Posted by Igor Kapustin at Jul 13, 2021

How to Write eCommerce Product Descriptions that Sell
Sales people spend months or years perfecting their sales patter. They know that words matter, because words build rapport, and rapport sells. Yet sales people have the advantage of being able to...
Posted by Igor Kapustin at Jul 13, 2021

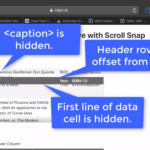
Scroll Snap Challenges | Adrian Roselli
Though JS-free fixed table row and column headers have been possible for quite some time, Safari’s and Chrome’s recent fixes got some people pretty excited. Enough that folks are copying code samples in whole, without always paying attention to necessary considerations. That same excited demo included other CSS properties that…
Posted by Igor Kapustin at Jul 13, 2021

Refactoring CSS: Introduction (Part 1) — Smashing Magazine
CSS refactoring is not an easy task — it needs to be done in a way that doesn't create problems. First we need to analyze the existing codebase, audit CSS codebase health, discover weaknesses, agree on the approach, and convince management to invest time and resources into the process.
Posted by Igor Kapustin at Jul 13, 2021

Blog: Designing for well-being — People Matters
Hybrid or otherwise companies ought to be thinking of designing workplaces that promote the well-being of employees
Posted by Igor Kapustin at Jul 13, 2021

Best Image Formats for Web Applications in 2021 | by Andrea Perera | Jul, 2021 | Bits and Pieces
In this article, I will introduce the 4 latest image types to help you choose the best one for your next project. According to Google’s WebP study, WebP is 25–34% smaller than JPEG when it comes to…
Posted by Igor Kapustin at Jul 13, 2021

Using Home Wall Decor To Feed Your Children's Imaginations In 2021 – Commomy
Allowing your children to express themselves and let their imagination grow wild is a very important aspect of their growth. It allows them to develop mentally and will lead them to be able to explore different ideas and viewpoints more thoroughly.By using home wall decor to set up the background to fit, they will enjoy their role playing games to an entirely new level.
Posted by Igor Kapustin at Jul 13, 2021

10 Free Apps to Convert PDF On Smartphones & Tablets - Hongkiat
Everyone knows that handling PDF is really annoying. It's difficult to edit them, and when you are finally able to, you don't have the right font. And can
Posted by Igor Kapustin at Jul 13, 2021

Top 10 Coding Principles Every Developer Must Know - DEV Community
Hello, buddies! I would like to get into our topic without wasting time. It's easy to write code.... Tagged with programming, productivity.
Posted by Igor Kapustin at Jul 13, 2021
![The Complete CSS Animations Tutorial [With Examples]](https://www.lambdatest.com/blog/wp-content/uploads/2021/07/Complete-CSS-Animations-Tutorial.jpg)
The Complete CSS Animations Tutorial [With Examples]
CSS Animation is the process of animating the objects or elements on a web page. In this CSS Animations tutorial, we look at CSS Animations' concepts with examples, create animations, and run them on the web page.
Posted by Igor Kapustin at Jul 13, 2021

Best Free JavaScript Charts Libraries
In this article, we will tell you about the best free JavaScript libraries that you can use to render beautiful responsive charts on your website.
Posted by Igor Kapustin at Jul 13, 2021

I just completed 3 years as a designer. Here are 9 crucial things I learned! | by Mehek Kapoor | Jul, 2021 | Bootcamp
As a designer you will go through various challenges throughout your career, and mind you, more as a senior than a junior. As a junior you still have the freedom and liberty to do some mistakes, and…