Posted by Igor Kapustin at Jul 16, 2021

Firefox 90 for developers - Mozilla | MDN
This article provides information about the changes in Firefox 90 that will affect developers. Firefox 90 was released on July 13th, 2021.
Posted by Igor Kapustin at Jul 16, 2021

Firefox 90 supports Fetch Metadata Request Headers - Mozilla Security Blog
We are pleased to announce that Firefox 90 will support Fetch Metadata Request Headers which allows web applications to protect themselves and their users against various cross-origin threats like ...
Posted by Igor Kapustin at Jul 16, 2021

Getting lively with Firefox 90 - Mozilla Hacks - the Web developer blog
This release we see nice JavaScript additions, including private fields and methods for classes, String and TypedArray global objects.
Posted by Igor Kapustin at Jul 16, 2021

Inigo Quilez :: fractals, computer graphics, mathematics, shaders, demoscene and more
Tutorials and articles of Inigo Quilez on computer graphics, fractals, demoscene, shaders and more.
Posted by Igor Kapustin at Jul 16, 2021

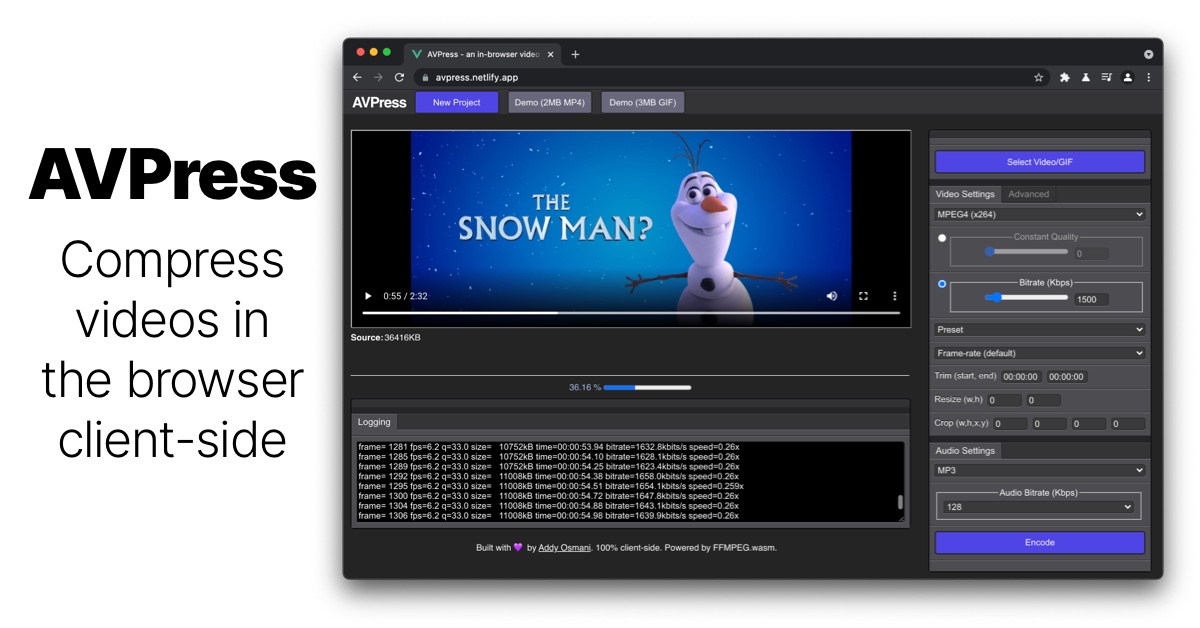
AVPress - an in-browser video compressor AVPress - an in-browser video compressor
AVPress is an in-browser video compressor that leverages FFMPEG.wasm AVPress is an in-browser video compressor that leverages FFMPEG.wasm
Posted by Igor Kapustin at Jul 16, 2021

CSS Layout Generator
A CSS Grid & Flexbox generator for creating layout components.
Posted by Igor Kapustin at Jul 16, 2021

5 vs code extension to make coding environment more attracting - DEV Community
VS code is simply awesome. These 5 extensions are like cherry on top. so let's jump to the... Tagged with vscode, extension, codenewbie, codequality.
Posted by Igor Kapustin at Jul 16, 2021

Implementing Smooth Scroll Using Javascript ⚡ - DEV Community
Hello Everyone 👋🏻, today we will be looking at how to implement smooth scrolling behavior... Tagged with javascript, webdev.
Posted by Igor Kapustin at Jul 16, 2021

You Can Do That With A JavaScript Data Grid? — Smashing Magazine
In this article, you’ll get to see some pretty groundbreaking things you can achieve with modern JavaScript grids and discover new ways to augment a data grid to make it engaging, responsive, and accessible. All this will be illustrated using Kendo UI Data Grids and their features.
Posted by Igor Kapustin at Jul 16, 2021

OMG, SVG Favicons FTW!
This article explores the fun new world of SVG favicons. We cover adding them to HTML, using emojis, inlining them as data URIs, and supporting dark mode.
Posted by Igor Kapustin at Jul 16, 2021

Pairing fonts – 3 ways to find great typeface combinations – Pimp my Type
Posted by Igor Kapustin at Jul 16, 2021

Bringing markers back to UI design | Koos Looijesteijn
Here's something to make Figma play nice with paper freehand sketches.
Posted by Igor Kapustin at Jul 16, 2021

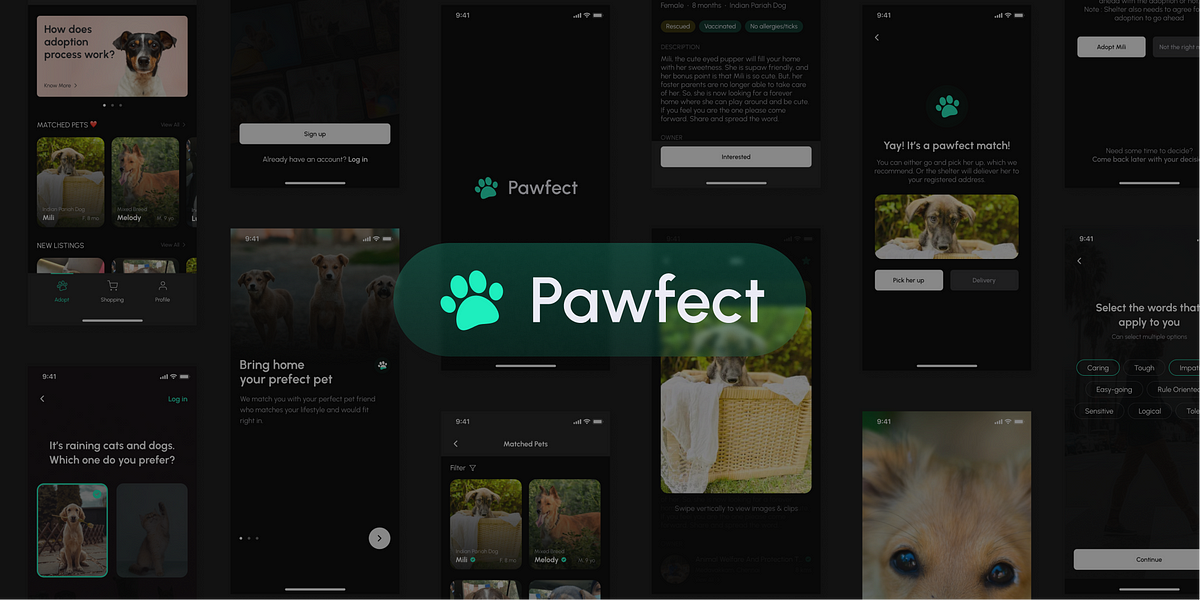
Pawfect — Adopt A Pet | Design Assignment | by K B Anurag Krishna | Jul, 2021 | UX Planet
This is a design assignment I did while looking for a job. I submitted the assignment in the form of a Medium story draft, so everything below this paragraph is exactly what I submitted. This was my…
Posted by Igor Kapustin at Jul 16, 2021

Windframe - Most advanced no-code TailwindCSS page builder
Create breathtaking websites using our No code tailwindcss drag and drop builder in record time. Create a website or build an online presence easily for your brand or business using windframe’s 120+ easily editable blocks.
Posted by Igor Kapustin at Jul 16, 2021

Designing persuasive banners that don’t ruin your UX | by Isha Beniwal | Jul, 2021 | UX Collective
Banners get their roots from advertising. They are inspired by real-life banners and are translated into the world of UX to land users to desired end goals. In my relatively short but exciting design…
Posted by Igor Kapustin at Jul 16, 2021

What Is JavaScript?
To say that JavaScript is on the rise in web development would be an understatement. In fact, years ago, famed programmer Jeff Atwood coined Atwood's Law in which he stated: Any application that...
Posted by Igor Kapustin at Jul 16, 2021
Your configuration generator for NeoVim and Vim - Vim Bootstrap
Your configuration generator for Neovim and Vim
Posted by Igor Kapustin at Jul 16, 2021

How to Get More Product Reviews and Boost Your Sales (4 Tips)
Studies suggest that third-party reviews are more influential than in-house marketing. Get more product reviews using these four tips!
Posted by Igor Kapustin at Jul 16, 2021

A CSS carousel with snapping points and a scroll-linked navigation - DEV Community
A CSS carousel with snapping points and a scroll-linked navigation. Tagged with css, html, frontend, codepen.
Posted by Igor Kapustin at Jul 16, 2021

Datadog Real User Monitoring | Datadog
See metrics from all of your apps, tools & services in one place with Datadog's cloud monitoring as a service solution. Try it for free.
Posted by Igor Kapustin at Jul 16, 2021

Web Security Academy | Dev Academy
Learn all you need about full-stack Web Security, implement a secure role-based enterprise-grade authorization and master OAuth/OIDC (and more!)
Posted by Igor Kapustin at Jul 16, 2021

HTML Cheat Sheet for Beginners! 🔥 - DEV Community
This Cheat Sheet was made by CodeWithHarry. I found this very useful so I am sharing it with you all.... Tagged with html, webdev, beginners, codenewbie.
Posted by Igor Kapustin at Jul 16, 2021

How Taylor Arndt Brings a First-Person Perspective to Accessibility
The importance of accessibility is often preached to web designers. Thankfully, many of us have taken it to heart. In this day and age, there’s no reason why a website...
Posted by Igor Kapustin at Jul 16, 2021

It's Task Management, Not Time Management
We share some essential tips that designers and developers should use to help manage their time so they can work more efficiently.
Posted by Igor Kapustin at Jul 16, 2021

Tips for Finding Flow in Your Creative Process
As there are no sure-fire ways to make your brain productive or creative, we share tips for encouraging your mind to enter a state of flow.
Posted by Igor Kapustin at Jul 16, 2021

I wrote 150,000+ design-related words in the past year; here’s what I learned that can help you grow | by Mike Curtis | Jul, 2021 | UX Planet
Wow…here we are, over 150,000 words later. That’s nearly the equivalent to J.R.R. Tolkien’s 156,198 words in Lord of the Rings — The Two Towers! The difference is, Mr. Tolkien’s books are much more…