Posted by Igor Kapustin at Jul 18, 2021

Can Google Index Content in CSS Pseudo Elements? - DEV Community
Traditionally when Google (or other search engines) look for text-based content to index - they... Tagged with css, frontend, learning.
Posted by Igor Kapustin at Jul 18, 2021

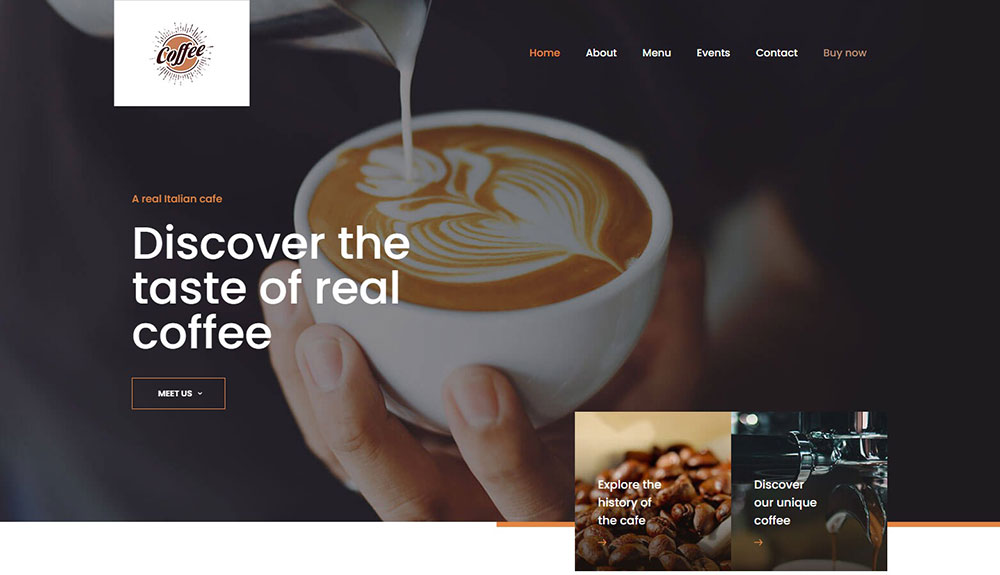
Great Cafe Websites With Modern Website Design
The best cafe websites have a clean layout so visitors can find all the information they need and they use professional-looking images.
Posted by Igor Kapustin at Jul 18, 2021

Creating websites with prefers-reduced-data | Polypane, The Browser for Developers and Designers
Even though more and more people get access to the internet every day, not all of them have fast gigabit connections or…
Posted by Igor Kapustin at Jul 18, 2021

CSS Flex box : everything you need to know about flex box - DEV Community
Hey, welcome. If you are here, you must have heard about flex box in CSS or you already know what is... Tagged with css, html, beginners, webdev.
Posted by Igor Kapustin at Jul 18, 2021

7 Awesome CSS Cards: 🎰 Cuphead Style ☕️ + (animation, pure CSS, tutorual) - DEV Community
Introduction A couple of years ago, I happened to play a game called Cuphead. When I finished it, I... Tagged with webdev, tutorial, css, html.
Posted by Igor Kapustin at Jul 18, 2021

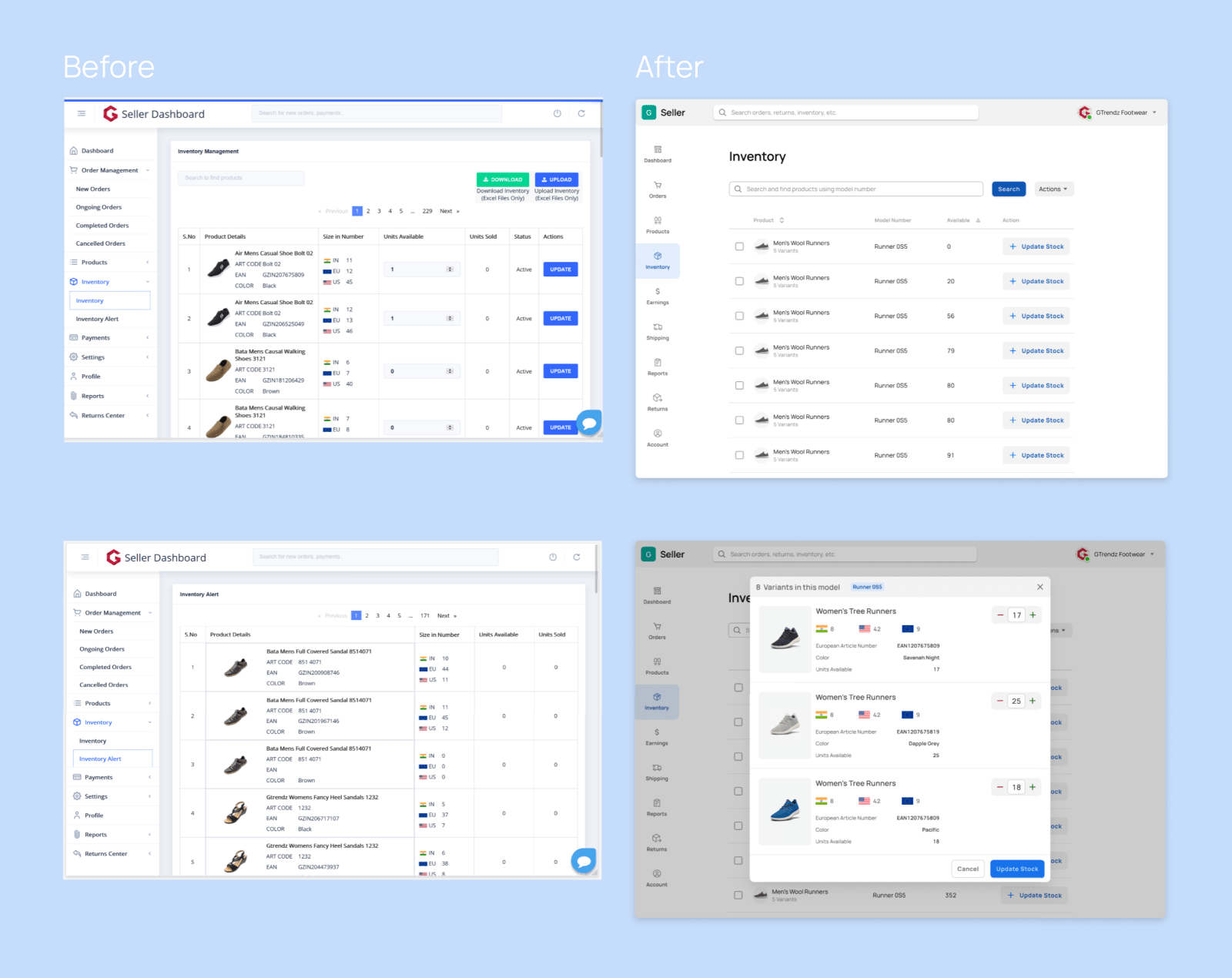
Why do we need UI kits: Our customer's redesign case study for ecommerce
Recently, we've interviewed a freelancing designer from India - Narendra Ram. He used our Material-X UI kit and made a high-quality and professional redesign of the seller’s panel of the GTrendz e-shop
Posted by Igor Kapustin at Jul 18, 2021

Pssst, I got a surprise for you 😏 - DEV Community
Yeah, I got a pretty seductive and exciting surprise, just for you... And that's surprise is such a... Tagged with showdev, css, webdev.
Posted by Igor Kapustin at Jul 18, 2021

11 VS Code Extensions To Increase Your Productivity (2021) - DEV Community
After reading this article you have a good set of extensions to help you in day-to-day coding. ... Tagged with vscode, programming, productivity, codenewbie.
Posted by Igor Kapustin at Jul 18, 2021

Items Every Web Designer Should Have in Their Office
We recommend some of the things that every web designer should have in their office. They range from the basics to the frivolous.
Posted by Igor Kapustin at Jul 18, 2021

Creating Your First Chrome Extension. - DEV Community
Every four seconds, this chrome extension replaces images on any webpage I visit, with random... Tagged with javascript, chrome, extension, browser.
Posted by Igor Kapustin at Jul 18, 2021

How Search Engines Work: Finding a Needle in a Haystack - DEV Community
Every time I go to bed I consider myself lucky to have been born at a time like this. In one-tenth of... Tagged with google, searchengines, cloudcomputing, distrubutedsystems.
Posted by Igor Kapustin at Jul 18, 2021

10 Most Popular Static Site Generators in 2021 - Super Dev Resources
When it comes to developing faster and leaner websites, the best option you have is to use a static site generator over more complex Content Management
Posted by Igor Kapustin at Jul 18, 2021

SolidJs: First impression - DEV Community
I have been using React.js for the past 3 years for various projects, and the main reason why I... Tagged with solidjs, reactivity, components, javascript.
Posted by Igor Kapustin at Jul 18, 2021

Rock the Stage with a Smooth WebGL Shader Transformation on Scroll | Codrops
A handy setup to create a smooth scroll based GLSL animation using Three.js and GSAP that you can use to create your own WebGL shader animations.
Posted by Igor Kapustin at Jul 18, 2021

How to position items within a container using Flex Box ? - DEV Community
1. Create a Container with items Html <div class="container"> ... Tagged with css, beginners, programming, webdev.
Posted by Igor Kapustin at Jul 18, 2021

No, they didn't make a mistake - DEV Community
Hey you, yes you! Stop feeling like they made a mistake. That company hired you because they saw you... Tagged with devjournal, watercooler.
Posted by Igor Kapustin at Jul 18, 2021

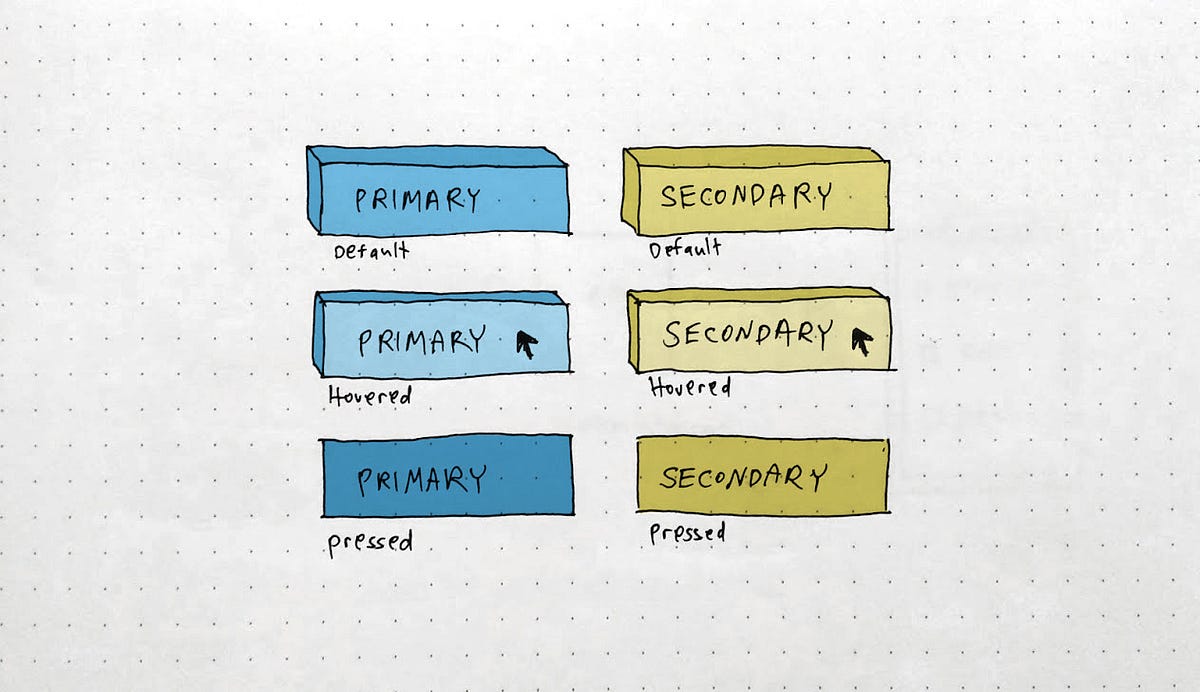
Design systems: Start and manage | by Liat Abadi | UX Collective
Here are a few principles and flows I have been using in all design systems I created and managed, to help you with yours :)
Posted by Igor Kapustin at Jul 18, 2021

Managing remote servers with SSH connection: using Windows and Linux - DEV Community
Among the benefits to using SSH to manage remote machines, we can list: No need for... Tagged with ssh, key, security, devops.
Posted by Igor Kapustin at Jul 18, 2021

I made a basic search-bar using JS - DEV Community
I created a basic search bar using JS and here is how it looks. So, whenever a keyup occurs inside... Tagged with javascript, webdev, showdev.
Posted by Igor Kapustin at Jul 18, 2021

Front End Web Development Feeds and Newsletters - DEV Community
The world of Web Development is exciting and moves fast - particularly front end development in the... Tagged with rss, newsletters, html, css.
Posted by Igor Kapustin at Jul 18, 2021

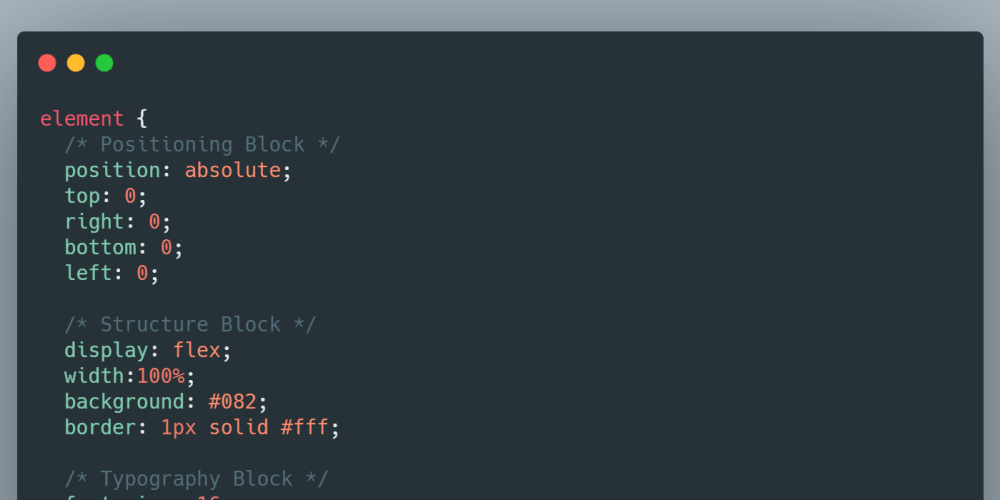
CSS Structure - DEV Community
Write CSS that is easy to read and everyone can understand One of the struggles developers... Tagged with css, productivity, sass, webdev.
Posted by Igor Kapustin at Jul 18, 2021

Creando Arte CSS Accesible - DEV Community
El arte y los dibujos CSS no son accesibles por defecto, pero con las técnicas modernas de HTML y CSS, se pueden hacer más cercanos a todo el mundo. Tagged with css, a11y, html, spanish.
Posted by Igor Kapustin at Jul 18, 2021

What are Cookies? - DEV Community
'What are Cookies?'- this question has become ubiquitous ever since GDPR came into effect. Cookies... Tagged with webdev, php, computerscience, learning.
Posted by Igor Kapustin at Jul 18, 2021

20 inspiring graphic design portfolios you need to see | Webflow Blog
Get inspired to create your own graphic design portfolio by checking out these stunning examples.
Posted by Igor Kapustin at Jul 18, 2021
Growing (and Shrinking) Pains. How to fix a broken spacing system. | by Runi Goswami | Tap to Dismiss | Jul, 2021 | Medium
How to fix a broken spacing design system.
Posted by Igor Kapustin at Jul 18, 2021

CSS for Web Vitals
This article covers CSS-related techniques for optimizing Web Vitals.
Posted by Igor Kapustin at Jul 18, 2021

Toxic Positivity & The Decline of UX | by UX Uncensored | Medium
Take a trip in time with me — back to the late 1990s or so. I had recently become involved in web, logo, and graphic design (and getting my feet wet, so to speak, in what we now know as UX design)…
Posted by Igor Kapustin at Jul 18, 2021

Lazy-loading style sheets with your own JavaScript function - DEV Community
So you have heard of lazy loading. Let me quote from wikipedia. "Lazy loading is a device pattern... Tagged with javascript, css.
Posted by Igor Kapustin at Jul 18, 2021

CSS Cheat Sheet for Beginners! 🔥 - DEV Community
This Cheat Sheet was made by CodeWithHarry, I found this very useful for quick revision and personal... Tagged with css, beginners, webdev, codenewbie.
